
在这个高级效果和错综样式充斥的时代,谁能想得到颜色和渐变这种如此简单的工具也能带来创意效果并极大地提高网站美感。经当代网页设计师口碑证明,使用彩色滤镜效果能够自然地凸显精妙的图画、复杂的图形和壮丽的照片。新颖、新鲜的氛围能够让网站跃然出众。所以说,这些简单的工具绝对能帮你解决很多问题。
首先,彩色滤镜能够给网站带来焕然一新的感觉,同时又不会让网站显得过于杂乱。第二,其能够给设计融入相互匹配的色彩,从而传递出各种各样的情感。第三,对于不透明度较低的层叠画面,有时需要通过主背景的运用来保证在略微低调处理滑块部分或视频部分的同时又使其能够吸引人的眼球,在这种情况下,彩色滤镜的使用不会隐藏这一主背景的魅力。最后,彩色滤镜能够给前景内容带来厚重的基础,从而提高可读性。
另请见:最佳实践:领先品牌和营销网站
这一办法能够融洽地适用于具有强烈对比度的基本白色配色、高度流行的扁平式元素以及能够提高精妙感的轮廓式图形。
通过下面这些很棒的网站设计示例,可以帮助你了解如何恰当运用这一技巧。
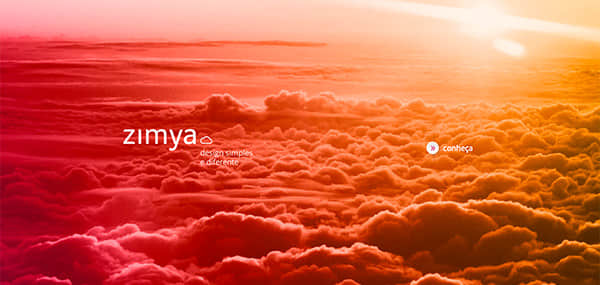
Zimya

登陆页面采用了绝妙的暖色半透明渐变,能够瞬间给人带来积极、舒适的感觉。从紫红色到橙黄色的渐变使得层叠画面透露出宏伟的色彩景致。
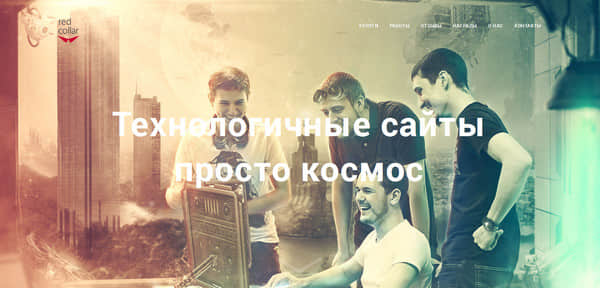
Red Collar

平滑、近半透明和渐变效果极大地丰富了作为该公司视觉呈现的图像背景。这种独特性韵味不仅完善了整个场景,同时烘托出了极富活力的气氛。
Ingram Cole and Land

该网站采用了充满视觉享受的非凡效果,整个网站设计中贯穿了动画和照片处理基调。温暖柔和的紫色到粉红色渐变使得欢迎屏幕呈现出奇幻、美艳的感觉。
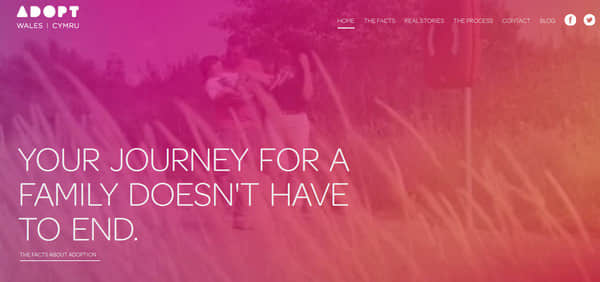
Adopt Wales

这位设计师使用了迷人的粉红色渐变遮盖视频背景,营造出温馨的氛围。配色和透明度的恰当选择出色地勾勒出了前景元素。
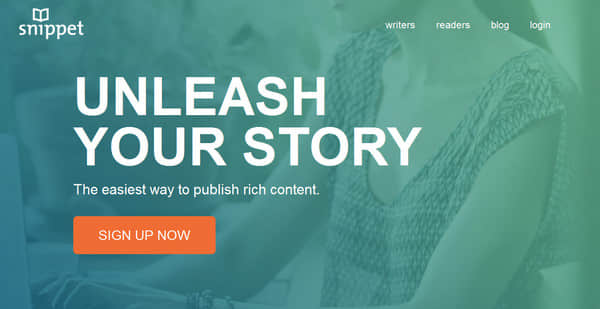
Snippet App

蓝色和白色的结合让喜欢安宁、舒适感觉的人眼前一亮。尽管这位设计师实际采用了三种色彩结合的方案,但蓝色和白色是绝对的主角。
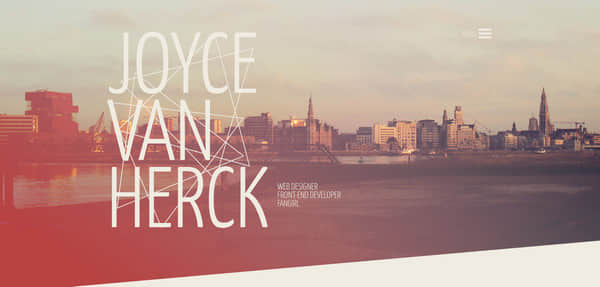
Joyce Van Herck

Joyce Van Herck是一位艺术大师,其网上作品集中四处可见美妙的几何图形。半透明渐变以巧妙的手法给对角线式的装饰图形和碎片带来了生气,从而有效地强化出了令人心怡的氛围。
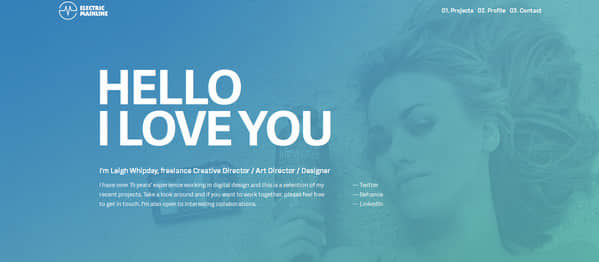
Electric Mainline

与上面的Snippet App类似,这位设计师同样结合采用了蓝色与白色。但是,层叠画面较低的不透明度让用户得以欣赏到作为背景的美妙图片。
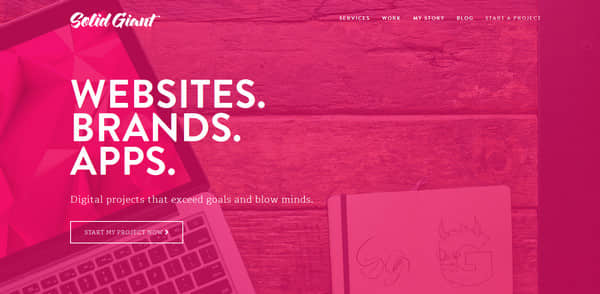
Solid Giant

粉色的配色方案成功地解决了多项问题。首先,其有效地突出了白色的品牌口号、logo、导航栏以及若隐若现的幽灵按钮。其次,其烘托出了轻松的氛围;最后,其彰显出了品牌的特色。
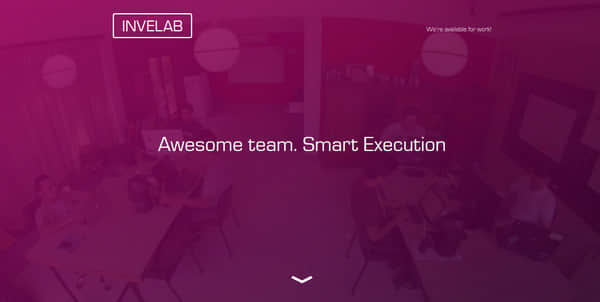
Invelab

这位设计师希望在达到背景与前景之间完美对比的同时凸显出工作室的照片图像。其中的亮紫色有效地与白色色调形成了互补。
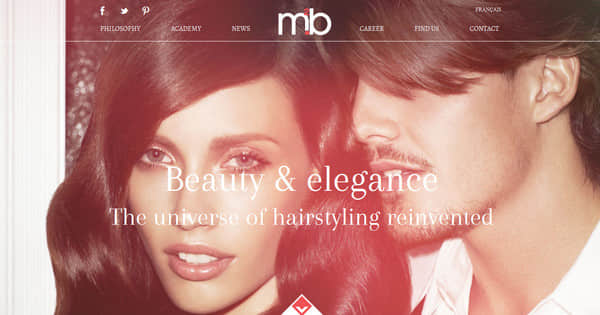
M2B

活泼的半透明渐变强调出了网站的外在感觉。依靠这一办法,背景图像获得了一套全新的色彩。其中白色作为一种补充色调让界面内容显得更加突出。
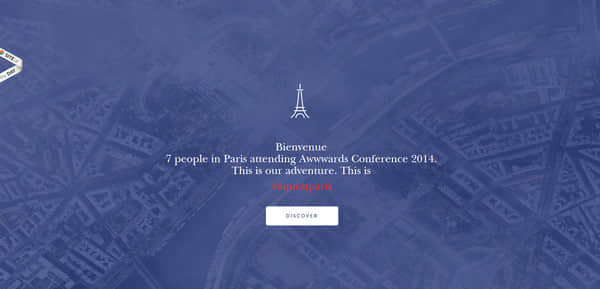
Lovedays

这位设计师在欢迎页面上采用了扁平化的设计风格。极简的设计中仅包含少数几个轮廓式元素、简单的字体、平淡的按钮和城市照片作为背景。其中的城市照片背景配以几近透明的蓝色来提高文字的阅读性。
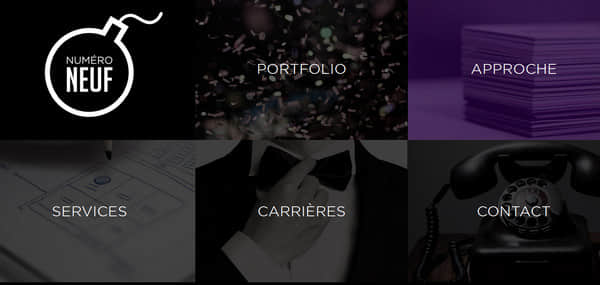
Numero Neuf

这个网站主页采用了丰富的图像作为导航,其中每个项目都覆以黑色半透明画面。这个广为流行的设计办法能够给文字提供完美的对比度,同时自然地将人的注意力吸引到特定的内容上。
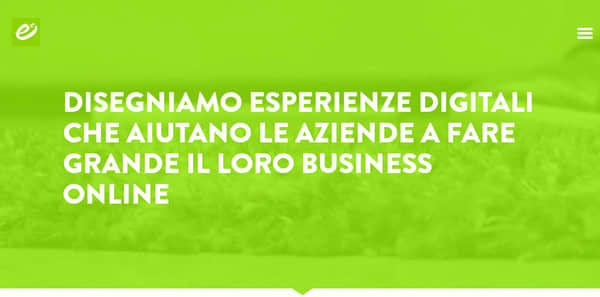
Evoluzione Telematica

绿色往往让人联想到正能量,而这里正是运用了绿色的这一特质。明亮的色调结合白色文字给人带来了积极上进的印象。
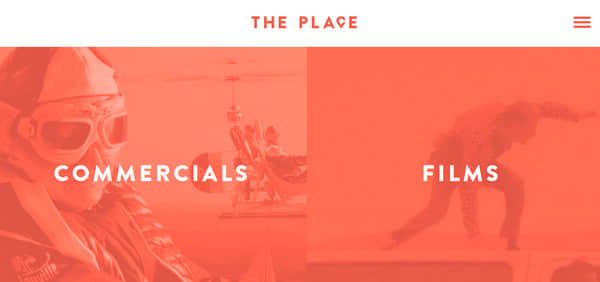
The Place

这位设计师运用极简主义营造出了高贵的感觉。颜色的选择充分体现出了网站的特性并使得视频得到了统一。
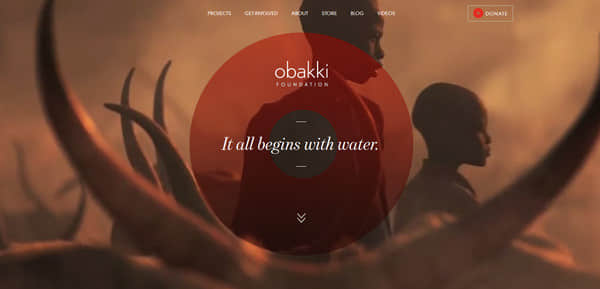
Obbaki Foundation

这个网站所采用的颜色成功地提高了和谐感。其在丰富网站主题的同时轻松带来了戏剧般的效果,进而优化了整体情调。
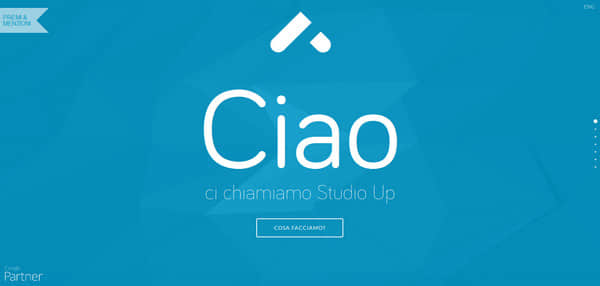
Studio Up

这家公司在向普通用户展现其紧跟网络趋势这一点上不遗余力。其在网站上放置了一个使用“视差”制作的简短自我展示,其中包含了诸多精巧的效果。自我展示的每一页都有自己的色调并覆盖了动态的背景以免造成内容模糊。
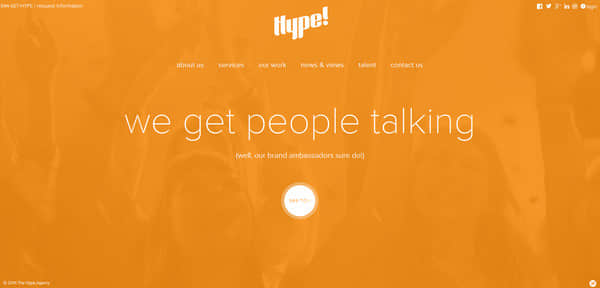
Hype Agency

这位设计师在界面主区域内遍铺橙色以求营造出网站的积极基调。与之配合的白色也同样出彩并巧妙地融入其中。
Louis Currie

Louis Currie不仅仅局限于一种色彩;他选用了各式各样的柔色调简洁地相互取代。其敏锐的节奏感和和谐感清楚地跃然于网站之上。
Grey Group

瑰丽的蓝绿色层叠于主页之上,仿佛轻盈的面纱般强调出网站的浓重务实特性。轮廓线式的图形和幽灵按钮跃然于界面之上,与主色调相得益彰。
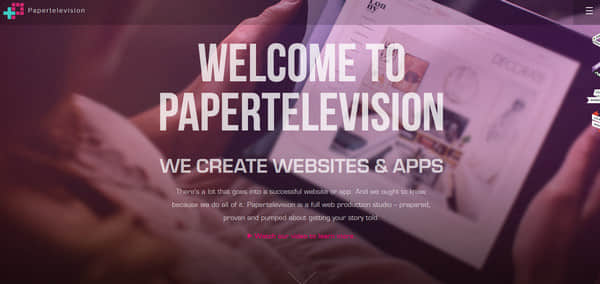
Papertelevision

各种充满视觉享受的亮色伴随于网站的每个部分。主页上采用了一抹浓郁的紫色,虽然不显眼,却能够给首页的设计带来活力。
结论
旧时在图形设计中所采用的彩色滤镜基本技巧在网站设计中重生。尽管彩色会冲淡整体设计,但却能够带来一丝复杂感和额外的魅力,同时辅助整体功能设计。








暂无评论内容