
- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
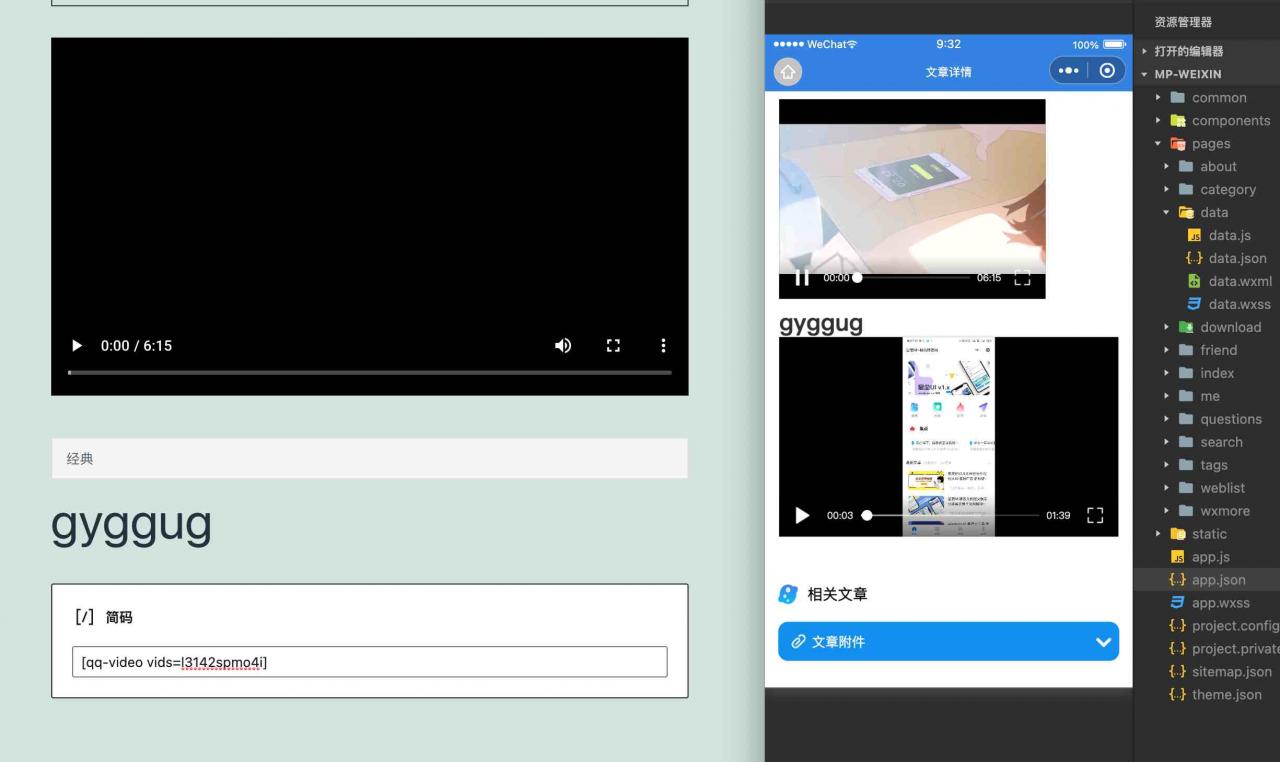
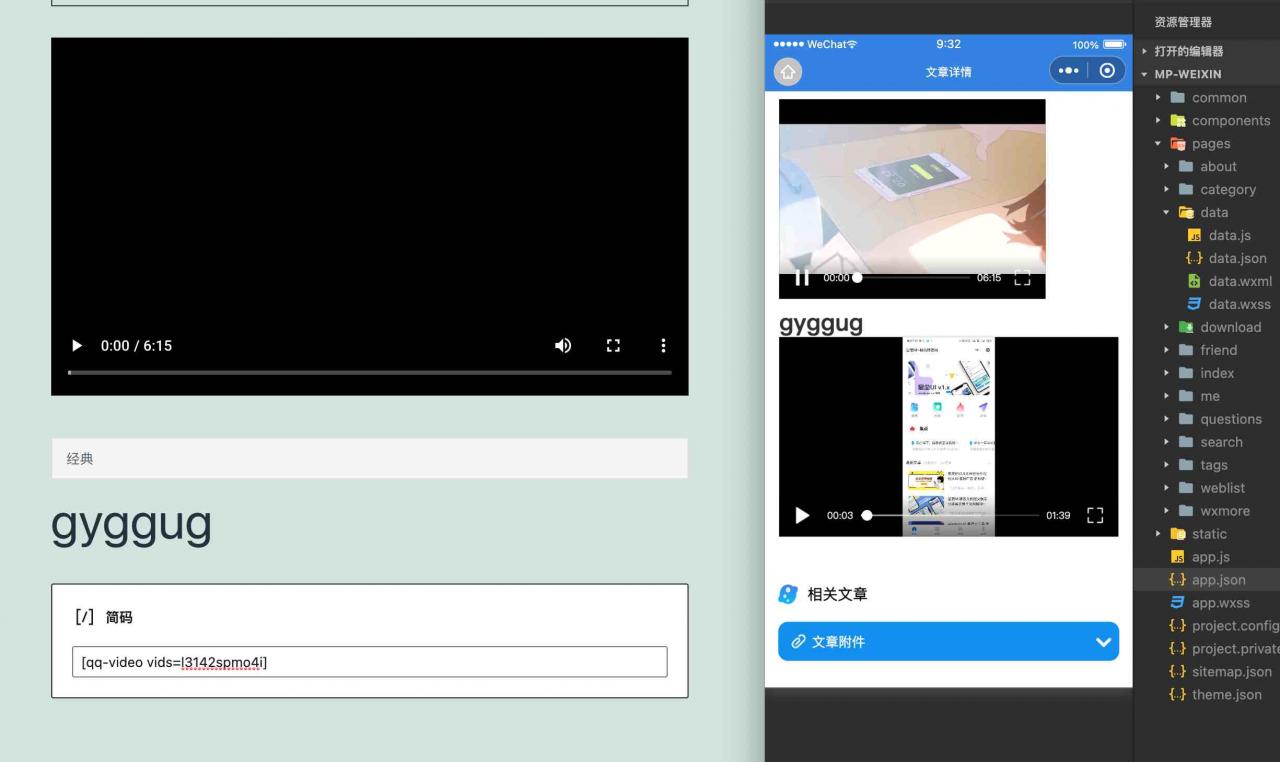
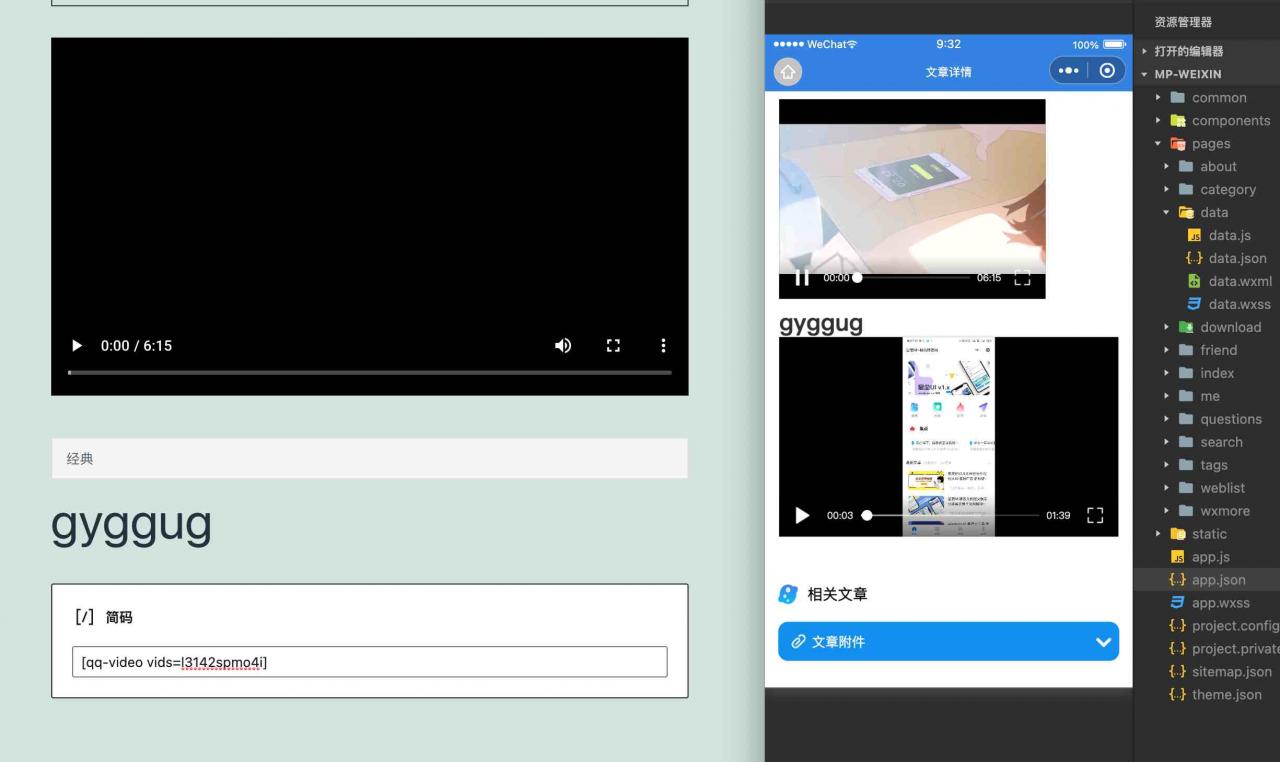
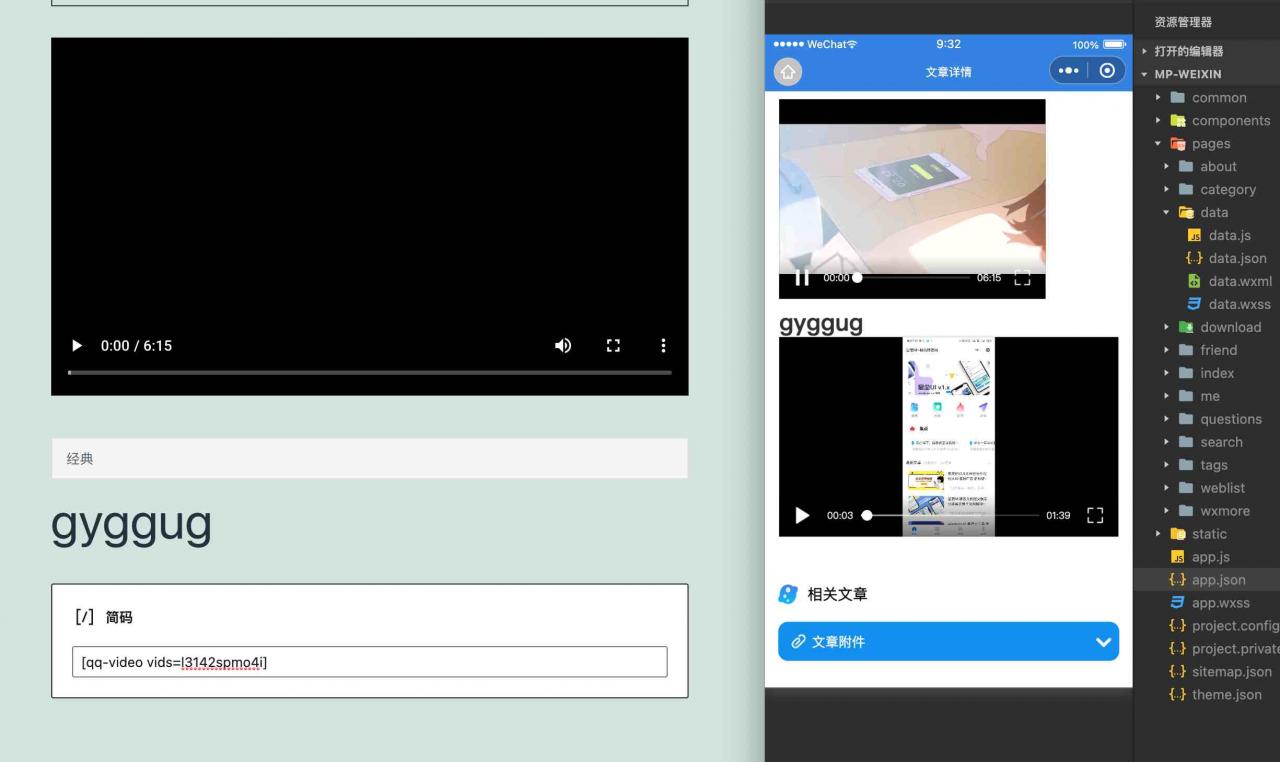
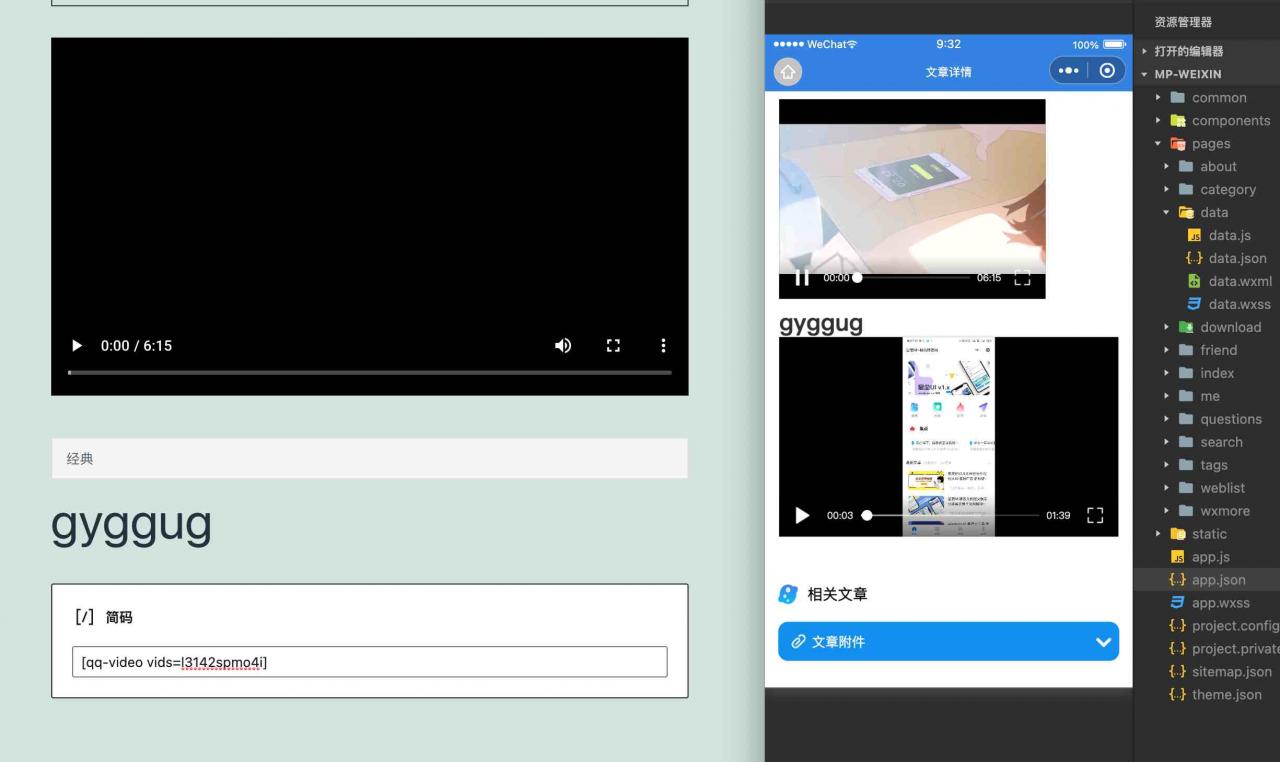
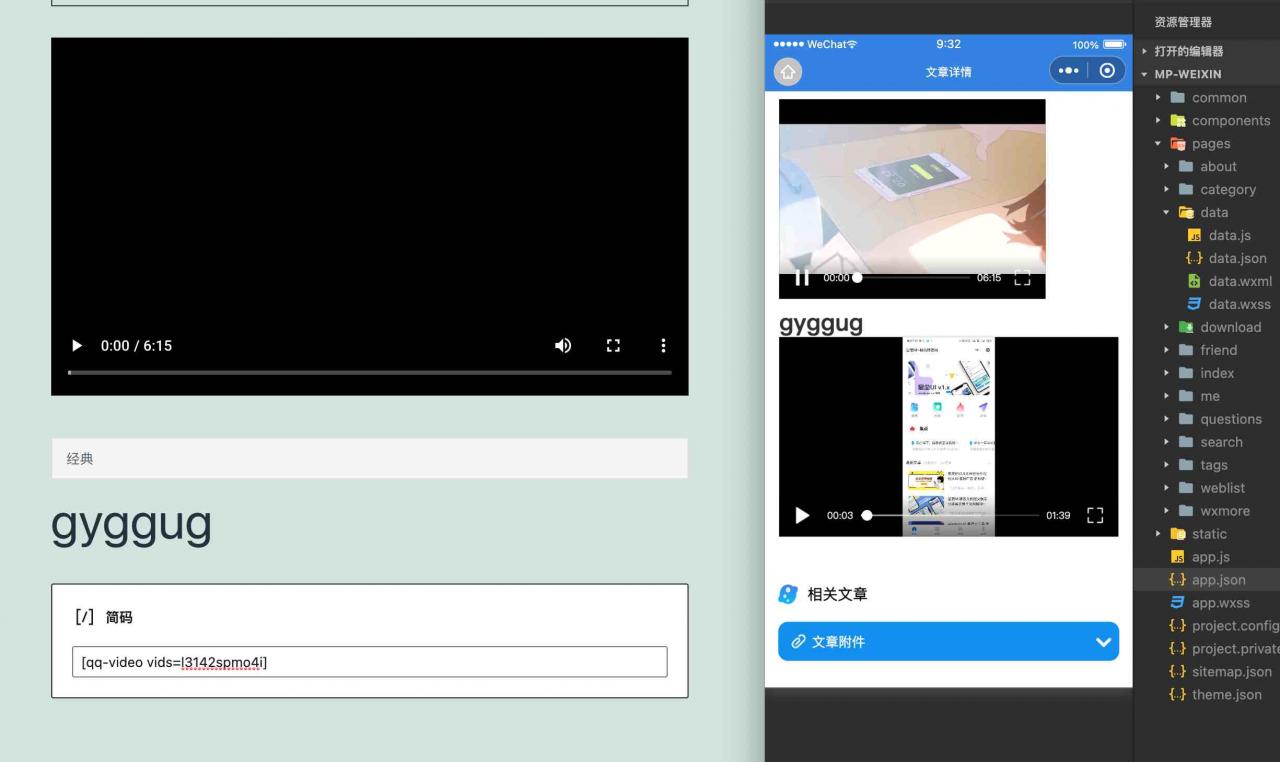
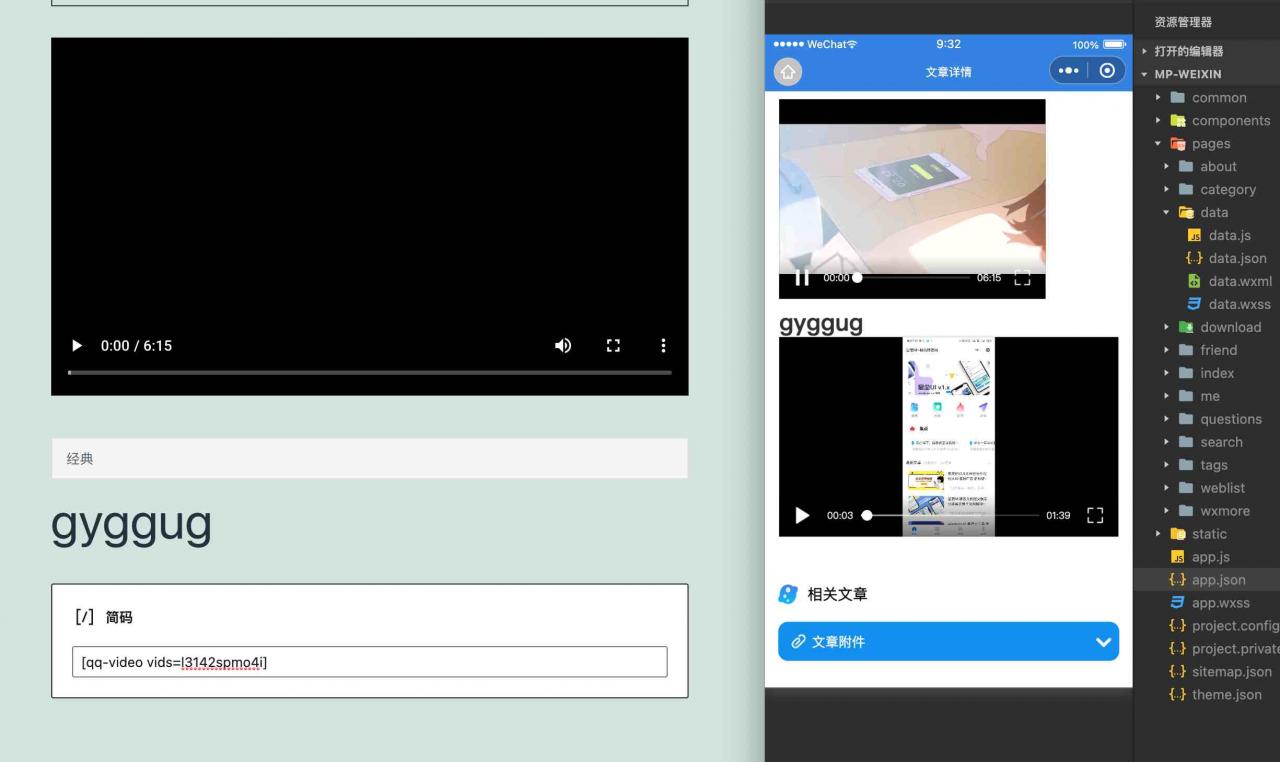
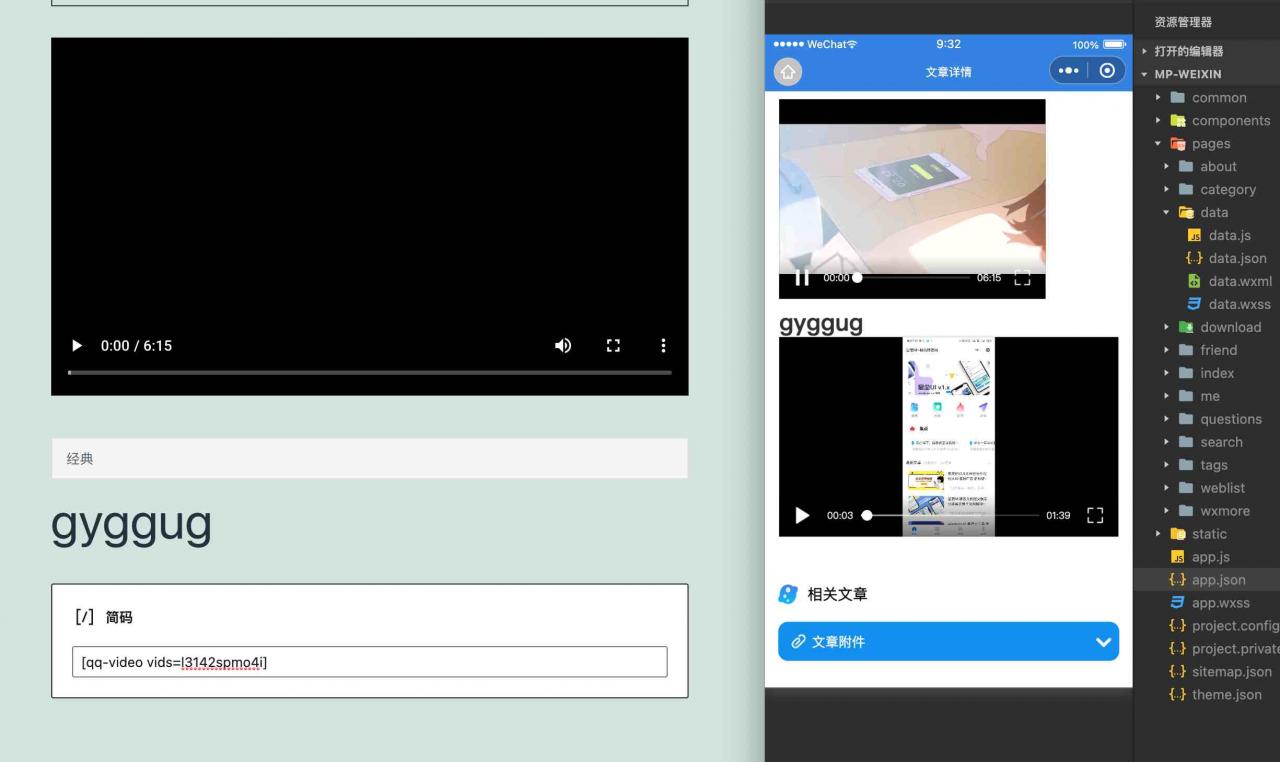
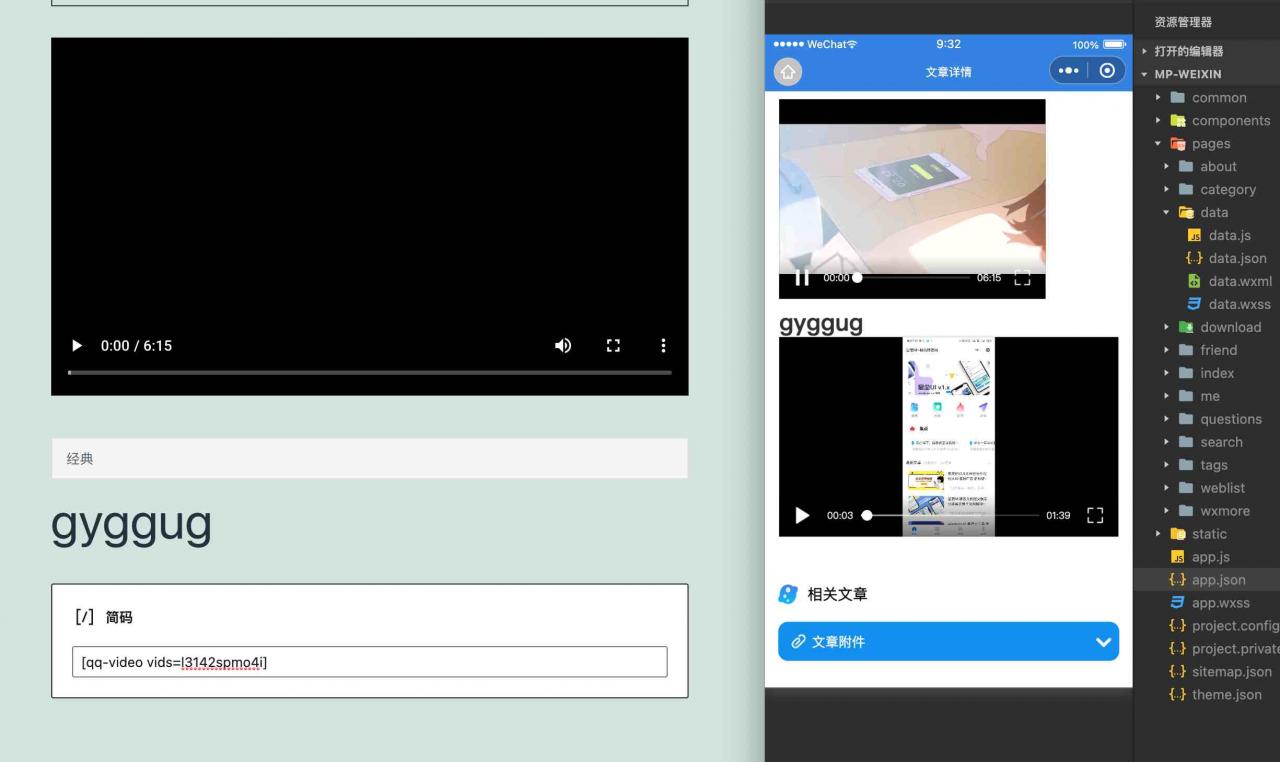
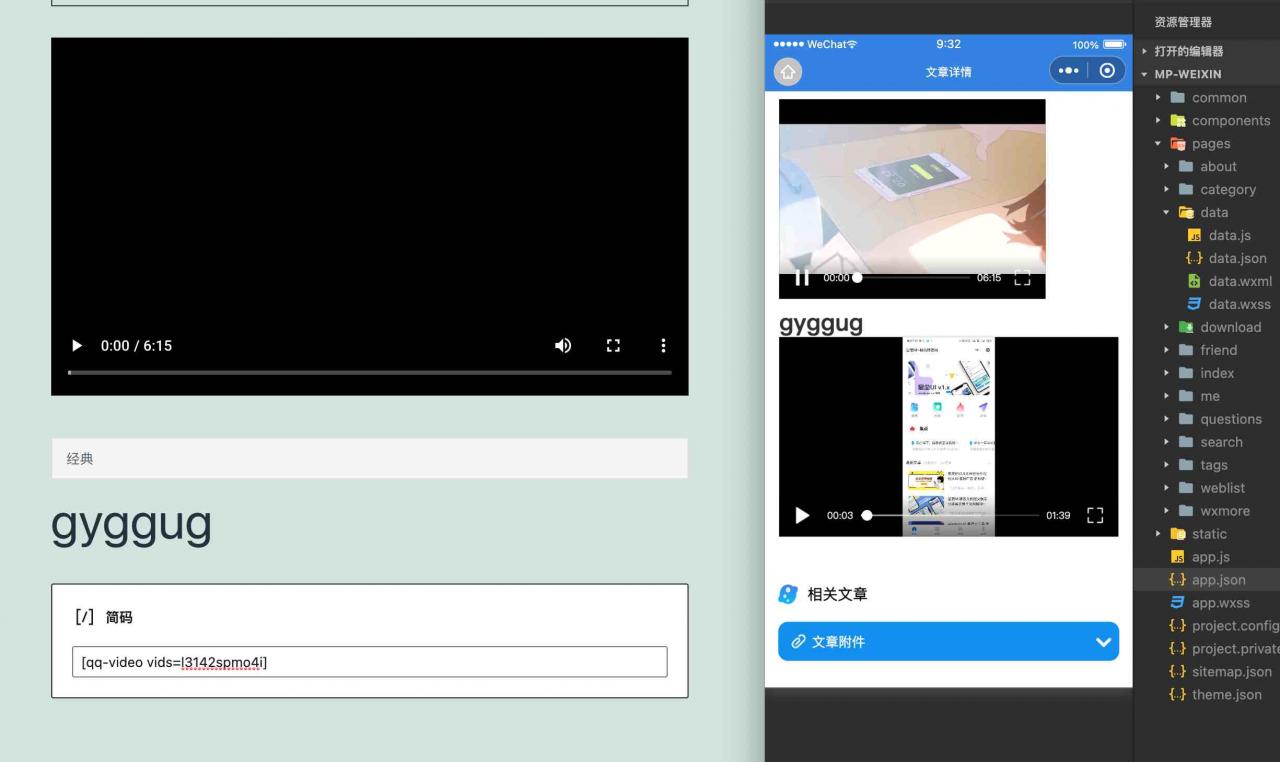
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组

更新内容:
新增:金刚区支持跳转业务域名(个人小程序不支持)
新增:wordpress后台公众号文章(焦点)开关
新增:资源下载提取密码
新增:支持wordpress文章中添加小程序流量主AD,图组
新增:腾讯视频短代码
修复:激励视频缓存功能
修复:无法提交评论
修复:无激励视频ID无法获取网盘地址
优化:全新适配QQ端
优化:无下载资源前端字段隐藏
优化:文章详情页UI细化
优化:Press富文本解析插件替换为mp-html
移除:客服微信QQ号复制功能
升级说明:
旧版本升级到1.3版本操作
1.更新pods字段
2.更新小程序源码
3.更新星宿UI插件1.2版本(老用户可以直接更新fengrui-xingshu.php文件)
注意事项:
审核时请先关闭激励视频(wordpress后台基本配置,激励视频留空),一定要开启部分文章免费阅读,切记。
其他说明:
之前的解析插件更新为mp-html,有部分会导致之前的文章部分不兼容,特别是在文章标题这块,目前可以在写文章的时候自定标题样式,可以还原到小程序里面;
提交问题:
1.打开宝塔后台打开左侧数据库
2.找到你的对应的数据库,点击“管理”打开数据库管理界面
3.展开左侧+号,找到wp_comments数据表点击表名
4.点击顶部的结构,打开表结构设计界面
5.找到comment_agent点击后面的“修改”
6.将长度/值改为2000,最后点保存
代码块:
wordpress写文章添加代码块后需要转到编辑代码,手动添加language样式
- <!– pre 中内含一个 code,并在 pre 或 code 的 class 中设置 language– –>
- <pre><code class=“language-css”>p { color: red }</code></pre>

如果之前文章以及写了代码快,需要通过数据库替换。
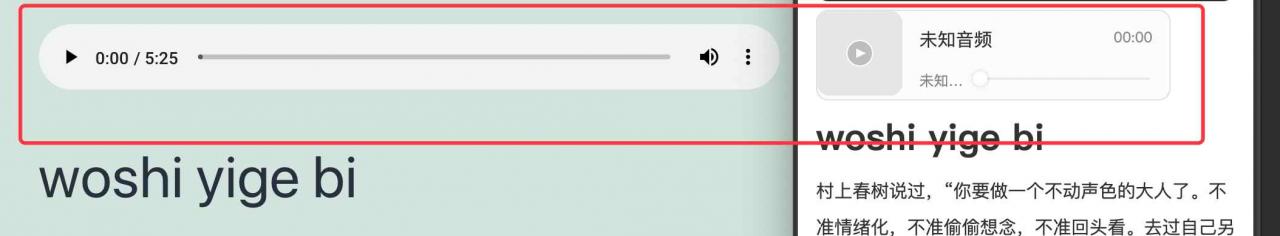
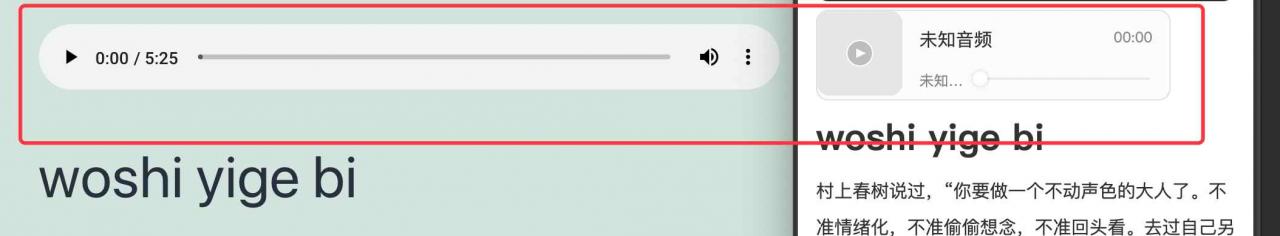
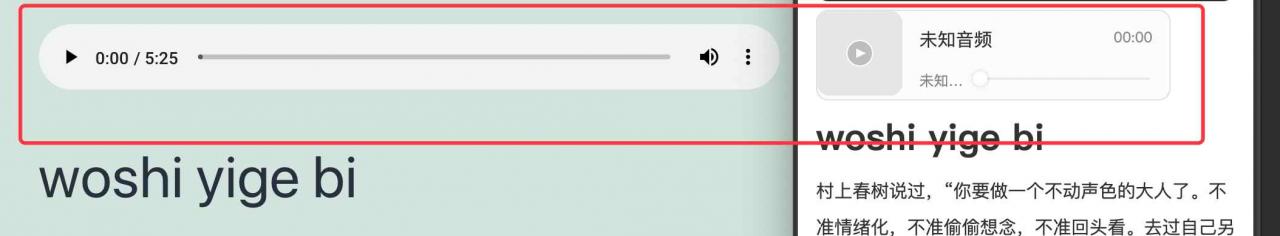
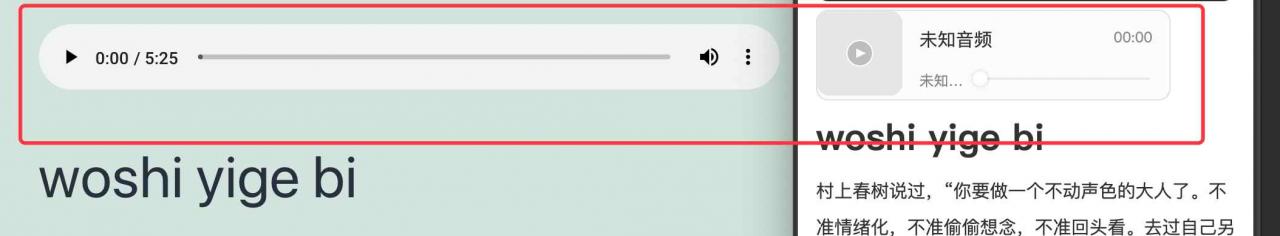
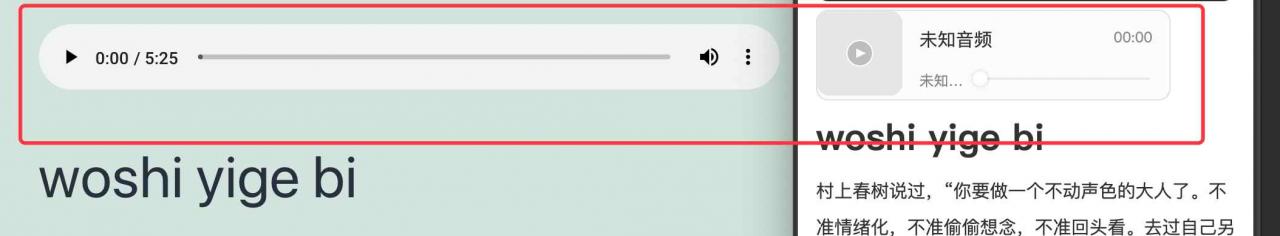
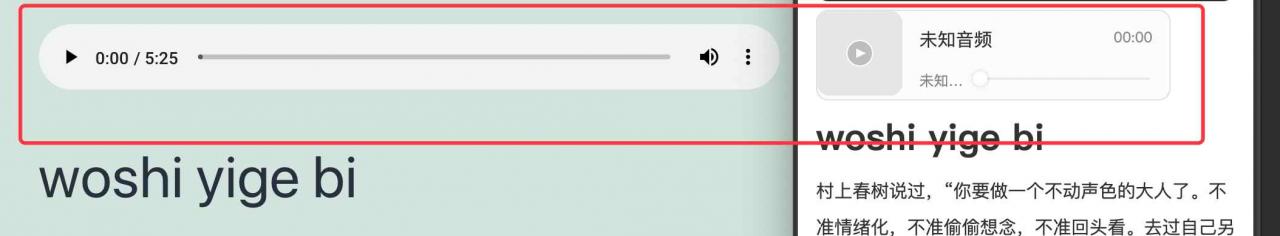
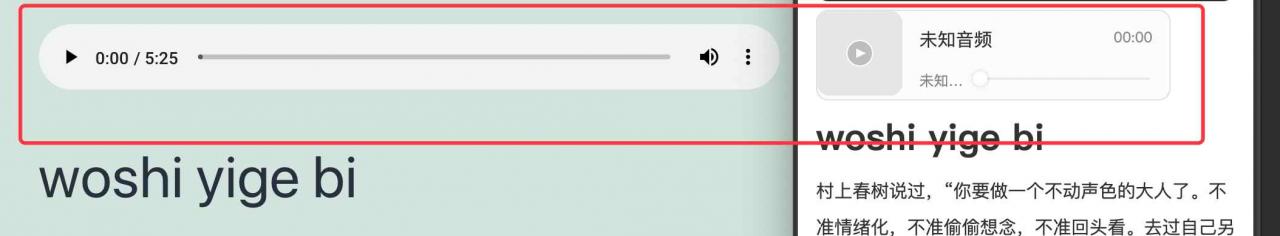
音频:
目前测试在wordpress后台添加音频是正常播放,如果需要添加其他格式音频可以插入下方代码(需要测试)

- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
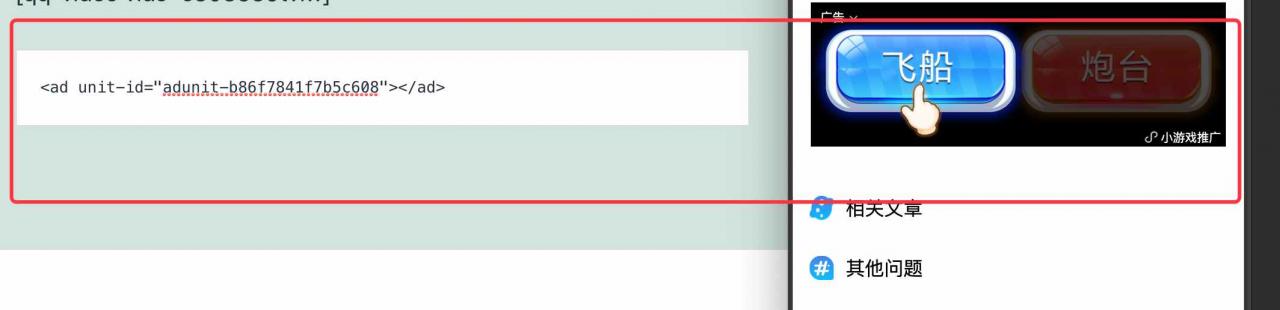
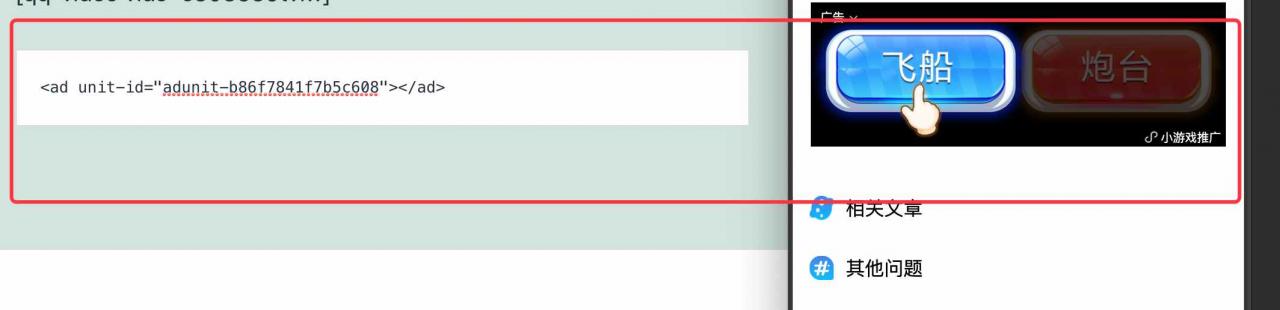
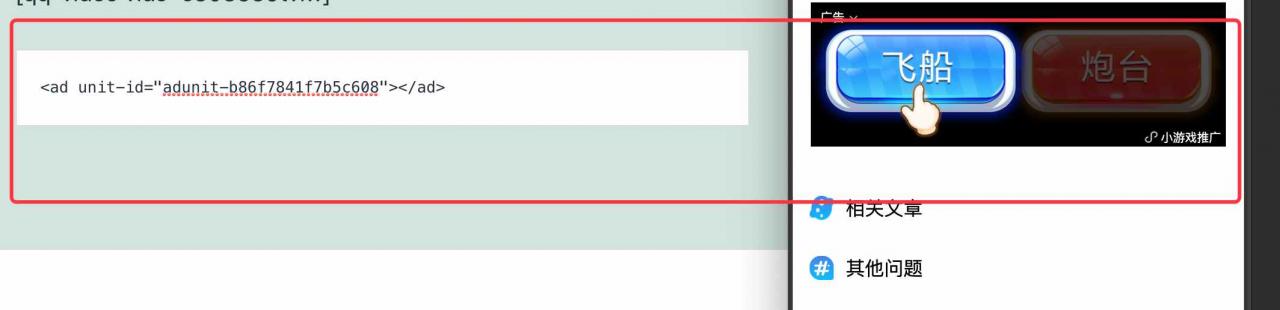
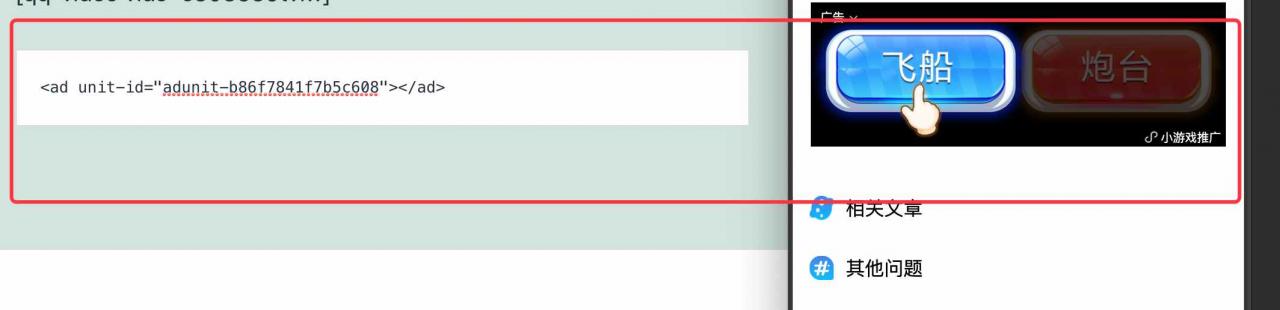
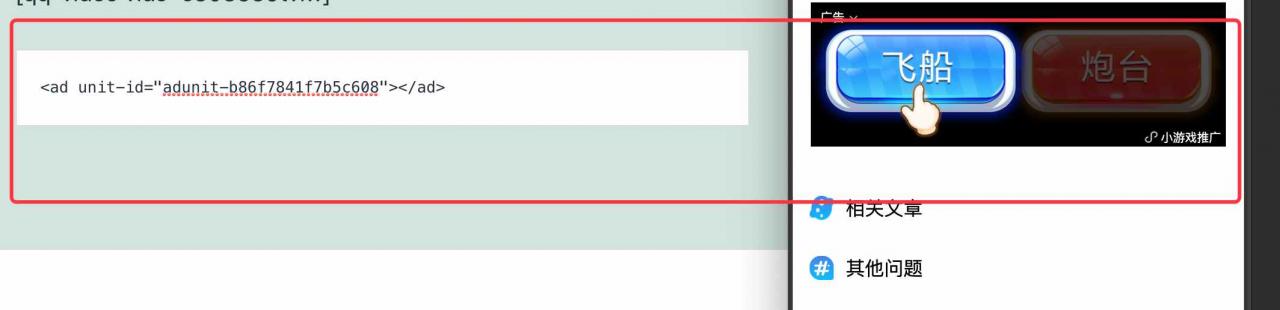
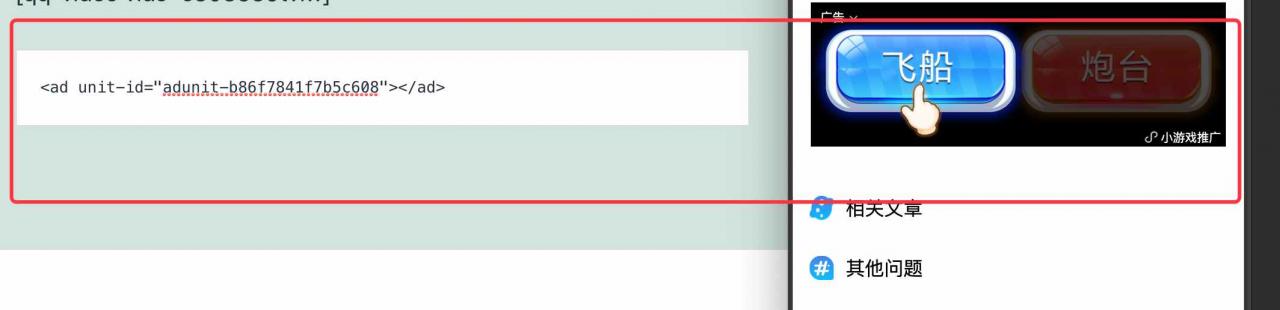
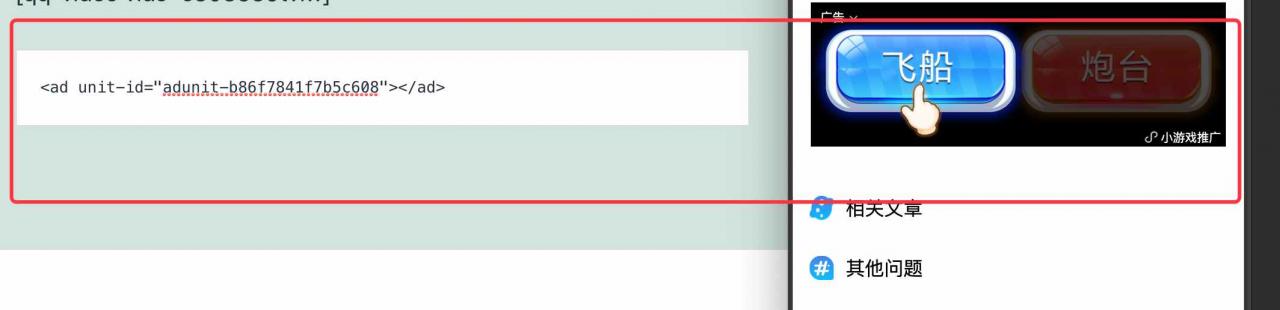
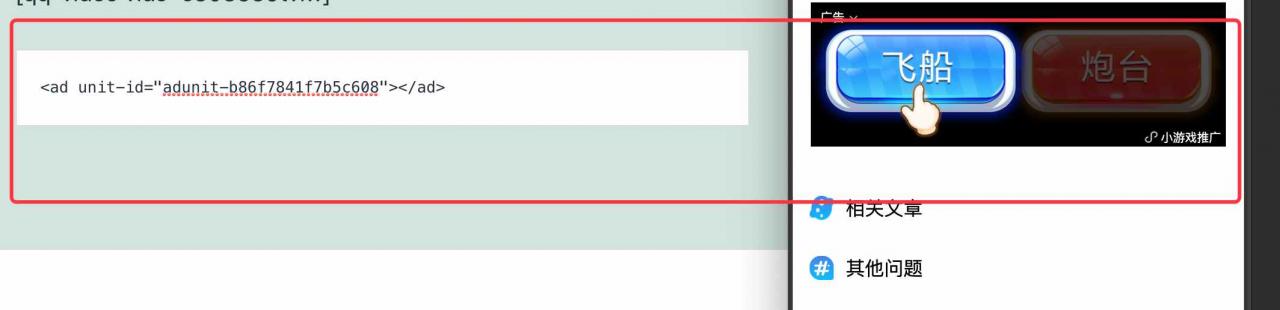
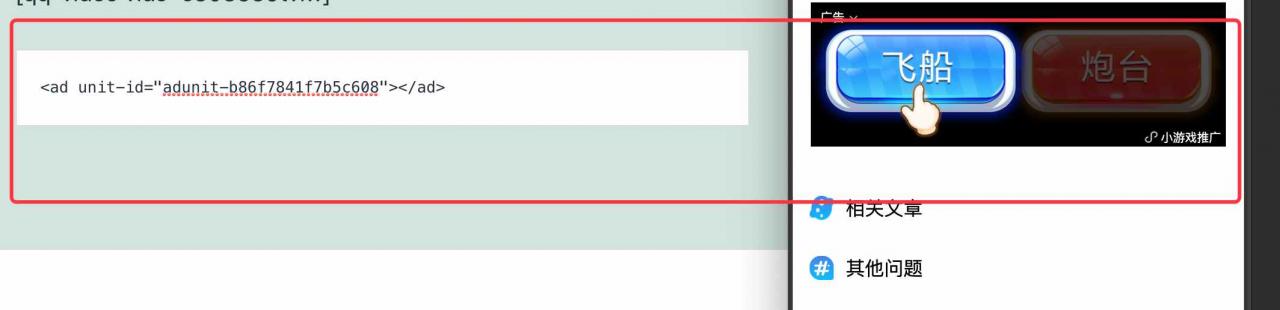
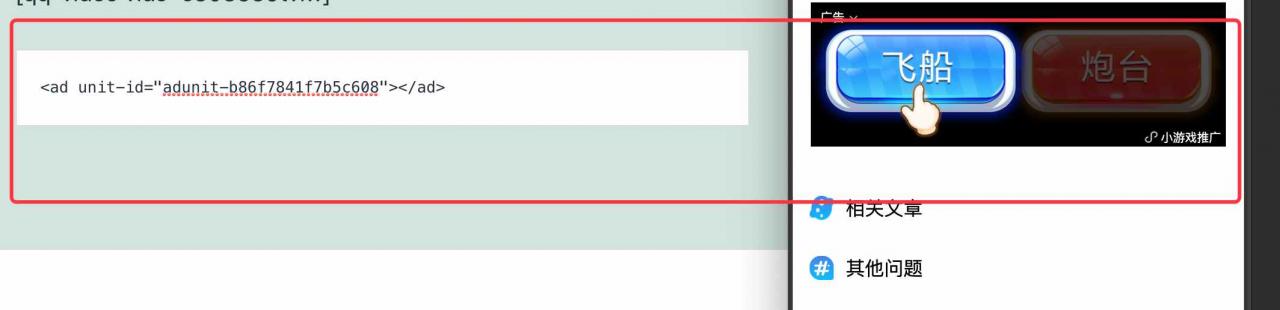
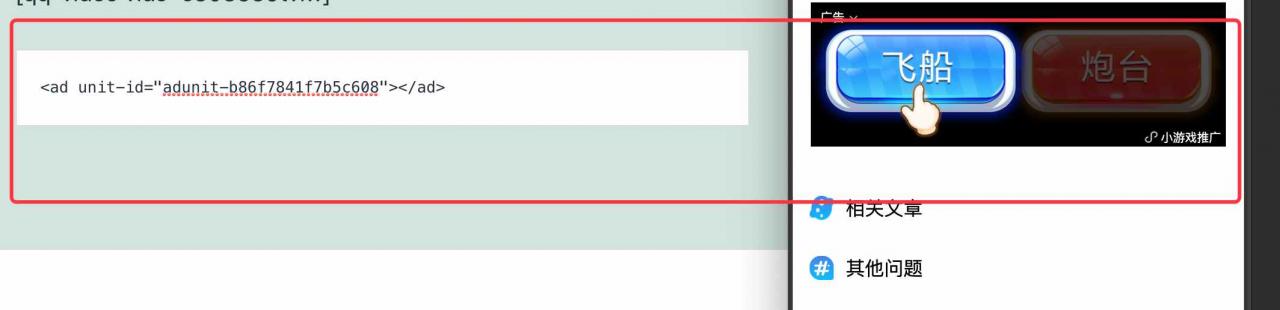
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
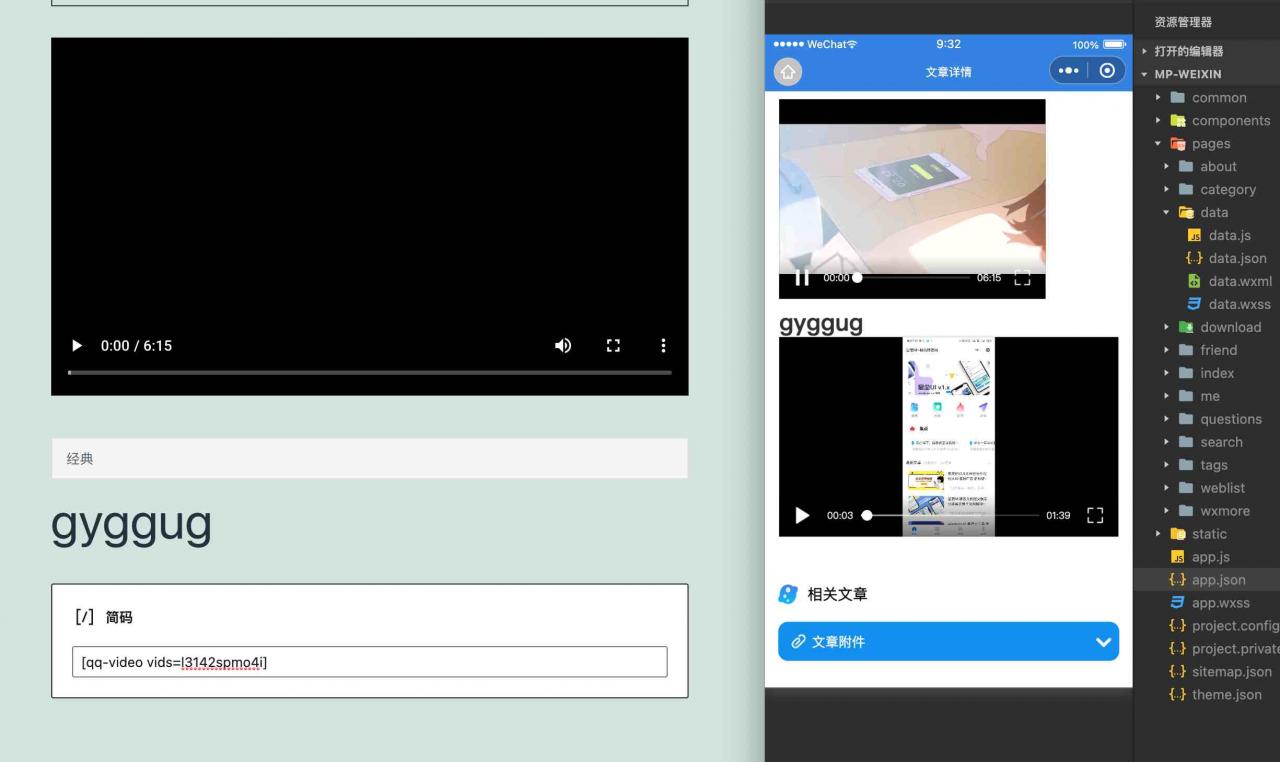
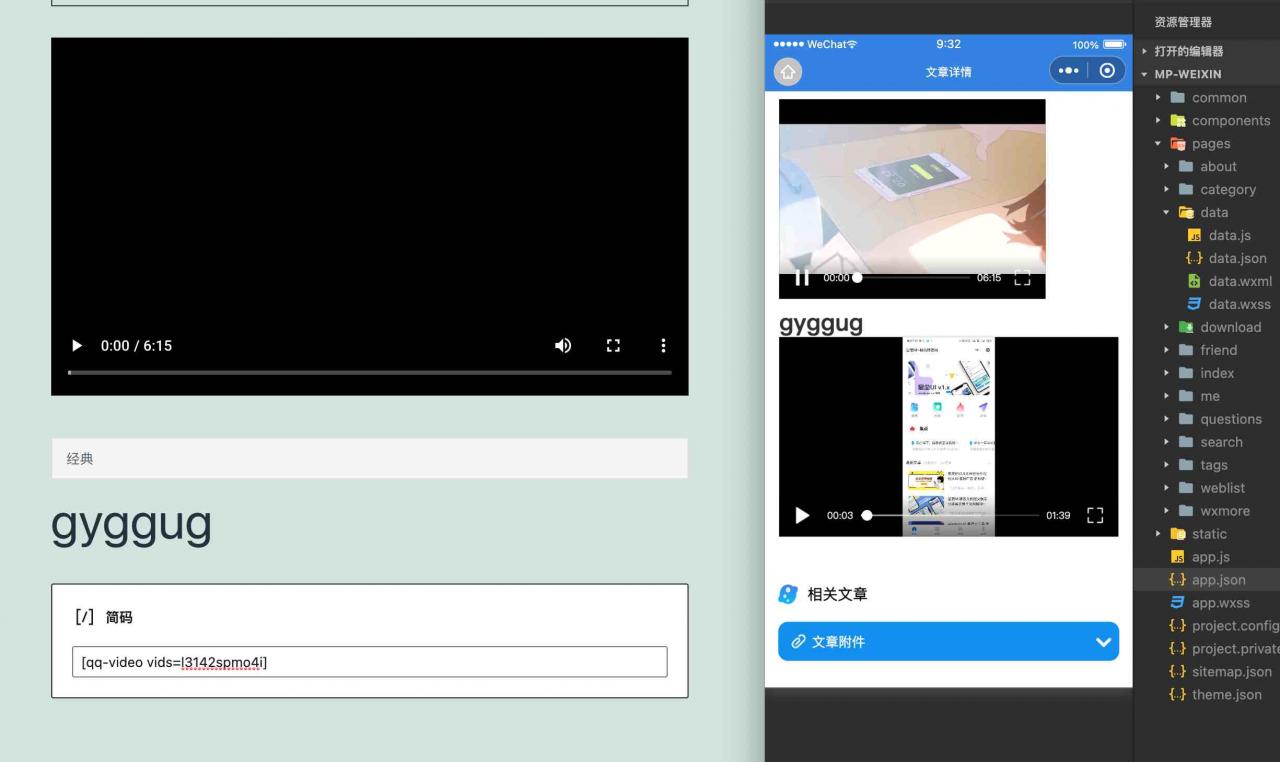
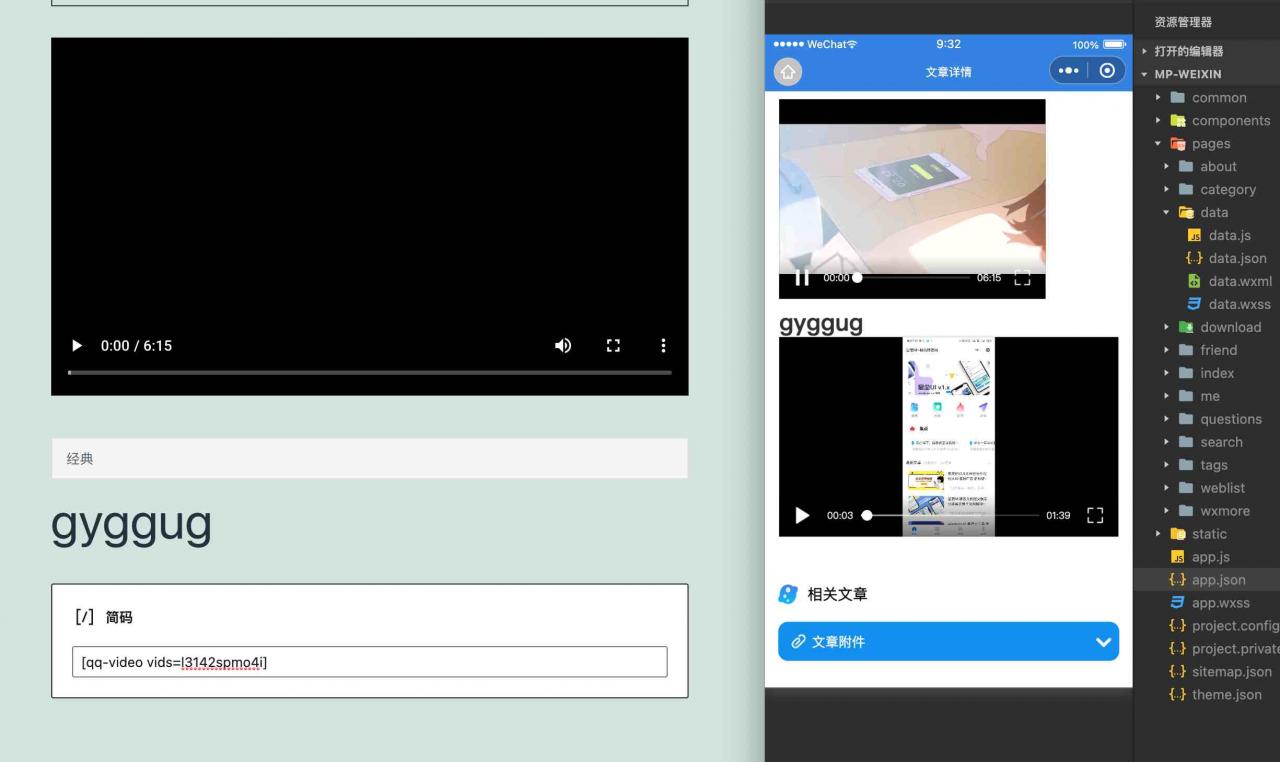
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组

更新内容:
新增:金刚区支持跳转业务域名(个人小程序不支持)
新增:wordpress后台公众号文章(焦点)开关
新增:资源下载提取密码
新增:支持wordpress文章中添加小程序流量主AD,图组
新增:腾讯视频短代码
修复:激励视频缓存功能
修复:无法提交评论
修复:无激励视频ID无法获取网盘地址
优化:全新适配QQ端
优化:无下载资源前端字段隐藏
优化:文章详情页UI细化
优化:Press富文本解析插件替换为mp-html
移除:客服微信QQ号复制功能
升级说明:
旧版本升级到1.3版本操作
1.更新pods字段
2.更新小程序源码
3.更新星宿UI插件1.2版本(老用户可以直接更新fengrui-xingshu.php文件)
注意事项:
审核时请先关闭激励视频(wordpress后台基本配置,激励视频留空),一定要开启部分文章免费阅读,切记。
其他说明:
之前的解析插件更新为mp-html,有部分会导致之前的文章部分不兼容,特别是在文章标题这块,目前可以在写文章的时候自定标题样式,可以还原到小程序里面;
提交问题:
1.打开宝塔后台打开左侧数据库
2.找到你的对应的数据库,点击“管理”打开数据库管理界面
3.展开左侧+号,找到wp_comments数据表点击表名
4.点击顶部的结构,打开表结构设计界面
5.找到comment_agent点击后面的“修改”
6.将长度/值改为2000,最后点保存
代码块:
wordpress写文章添加代码块后需要转到编辑代码,手动添加language样式
- <!– pre 中内含一个 code,并在 pre 或 code 的 class 中设置 language– –>
- <pre><code class=“language-css”>p { color: red }</code></pre>

如果之前文章以及写了代码快,需要通过数据库替换。
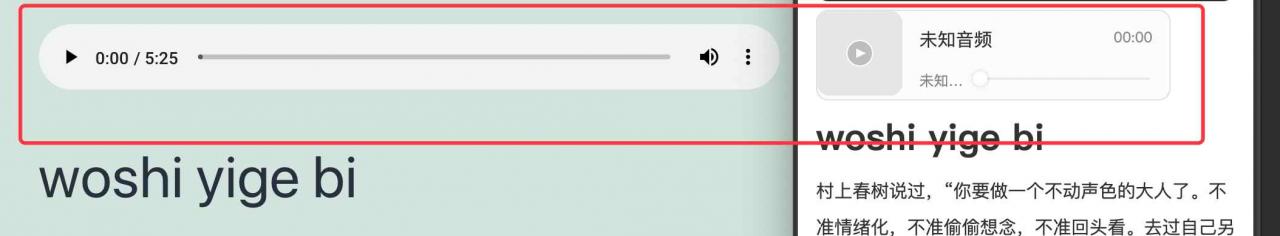
音频:
目前测试在wordpress后台添加音频是正常播放,如果需要添加其他格式音频可以插入下方代码(需要测试)

- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
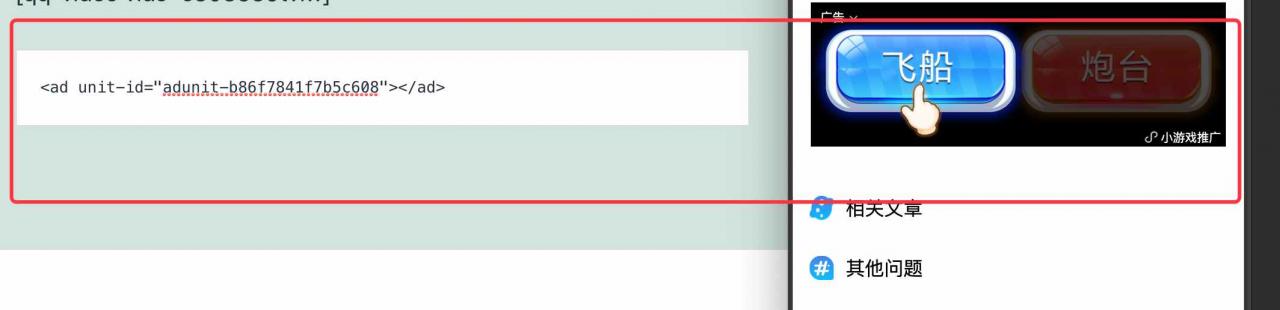
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组

更新内容:
新增:金刚区支持跳转业务域名(个人小程序不支持)
新增:wordpress后台公众号文章(焦点)开关
新增:资源下载提取密码
新增:支持wordpress文章中添加小程序流量主AD,图组
新增:腾讯视频短代码
修复:激励视频缓存功能
修复:无法提交评论
修复:无激励视频ID无法获取网盘地址
优化:全新适配QQ端
优化:无下载资源前端字段隐藏
优化:文章详情页UI细化
优化:Press富文本解析插件替换为mp-html
移除:客服微信QQ号复制功能
升级说明:
旧版本升级到1.3版本操作
1.更新pods字段
2.更新小程序源码
3.更新星宿UI插件1.2版本(老用户可以直接更新fengrui-xingshu.php文件)
注意事项:
审核时请先关闭激励视频(wordpress后台基本配置,激励视频留空),一定要开启部分文章免费阅读,切记。
其他说明:
之前的解析插件更新为mp-html,有部分会导致之前的文章部分不兼容,特别是在文章标题这块,目前可以在写文章的时候自定标题样式,可以还原到小程序里面;
提交问题:
1.打开宝塔后台打开左侧数据库
2.找到你的对应的数据库,点击“管理”打开数据库管理界面
3.展开左侧+号,找到wp_comments数据表点击表名
4.点击顶部的结构,打开表结构设计界面
5.找到comment_agent点击后面的“修改”
6.将长度/值改为2000,最后点保存
代码块:
wordpress写文章添加代码块后需要转到编辑代码,手动添加language样式
- <!– pre 中内含一个 code,并在 pre 或 code 的 class 中设置 language– –>
- <pre><code class=“language-css”>p { color: red }</code></pre>

如果之前文章以及写了代码快,需要通过数据库替换。
音频:
目前测试在wordpress后台添加音频是正常播放,如果需要添加其他格式音频可以插入下方代码(需要测试)

- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组

更新内容:
新增:金刚区支持跳转业务域名(个人小程序不支持)
新增:wordpress后台公众号文章(焦点)开关
新增:资源下载提取密码
新增:支持wordpress文章中添加小程序流量主AD,图组
新增:腾讯视频短代码
修复:激励视频缓存功能
修复:无法提交评论
修复:无激励视频ID无法获取网盘地址
优化:全新适配QQ端
优化:无下载资源前端字段隐藏
优化:文章详情页UI细化
优化:Press富文本解析插件替换为mp-html
移除:客服微信QQ号复制功能
升级说明:
旧版本升级到1.3版本操作
1.更新pods字段
2.更新小程序源码
3.更新星宿UI插件1.2版本(老用户可以直接更新fengrui-xingshu.php文件)
注意事项:
审核时请先关闭激励视频(wordpress后台基本配置,激励视频留空),一定要开启部分文章免费阅读,切记。
其他说明:
之前的解析插件更新为mp-html,有部分会导致之前的文章部分不兼容,特别是在文章标题这块,目前可以在写文章的时候自定标题样式,可以还原到小程序里面;
提交问题:
1.打开宝塔后台打开左侧数据库
2.找到你的对应的数据库,点击“管理”打开数据库管理界面
3.展开左侧+号,找到wp_comments数据表点击表名
4.点击顶部的结构,打开表结构设计界面
5.找到comment_agent点击后面的“修改”
6.将长度/值改为2000,最后点保存
代码块:
wordpress写文章添加代码块后需要转到编辑代码,手动添加language样式
- <!– pre 中内含一个 code,并在 pre 或 code 的 class 中设置 language– –>
- <pre><code class=“language-css”>p { color: red }</code></pre>

如果之前文章以及写了代码快,需要通过数据库替换。
音频:
目前测试在wordpress后台添加音频是正常播放,如果需要添加其他格式音频可以插入下方代码(需要测试)

- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组


- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组

更新内容:
新增:金刚区支持跳转业务域名(个人小程序不支持)
新增:wordpress后台公众号文章(焦点)开关
新增:资源下载提取密码
新增:支持wordpress文章中添加小程序流量主AD,图组
新增:腾讯视频短代码
修复:激励视频缓存功能
修复:无法提交评论
修复:无激励视频ID无法获取网盘地址
优化:全新适配QQ端
优化:无下载资源前端字段隐藏
优化:文章详情页UI细化
优化:Press富文本解析插件替换为mp-html
移除:客服微信QQ号复制功能
升级说明:
旧版本升级到1.3版本操作
1.更新pods字段
2.更新小程序源码
3.更新星宿UI插件1.2版本(老用户可以直接更新fengrui-xingshu.php文件)
注意事项:
审核时请先关闭激励视频(wordpress后台基本配置,激励视频留空),一定要开启部分文章免费阅读,切记。
其他说明:
之前的解析插件更新为mp-html,有部分会导致之前的文章部分不兼容,特别是在文章标题这块,目前可以在写文章的时候自定标题样式,可以还原到小程序里面;
提交问题:
1.打开宝塔后台打开左侧数据库
2.找到你的对应的数据库,点击“管理”打开数据库管理界面
3.展开左侧+号,找到wp_comments数据表点击表名
4.点击顶部的结构,打开表结构设计界面
5.找到comment_agent点击后面的“修改”
6.将长度/值改为2000,最后点保存
代码块:
wordpress写文章添加代码块后需要转到编辑代码,手动添加language样式
- <!– pre 中内含一个 code,并在 pre 或 code 的 class 中设置 language– –>
- <pre><code class=“language-css”>p { color: red }</code></pre>

如果之前文章以及写了代码快,需要通过数据库替换。
音频:
目前测试在wordpress后台添加音频是正常播放,如果需要添加其他格式音频可以插入下方代码(需要测试)

- <!– 组件将依次加载 xxx 和 yyy –>
- <video controls>
- <source src=“xxx”>
- <source src=“yyy”>
- </video>
文章流量主:
在编辑文章直接插入流量主代码 简码即可

- <ad unit–id=“84beeb52f59d45592b32ff366cbff21f”></ad>
腾讯视频:
在编辑文章直接插入短代码,随后替换视频id

- <video style=“width: 100%;” controls=“” src=“https://ugcws.video.gtimg.com/?vkey=” poster=“https://puui.qpic.cn/qqvideo_ori/0/视频id_496_280/0”></video>
画廊:
支持wordoress 5.0 新版编辑器的图组














暂无评论内容