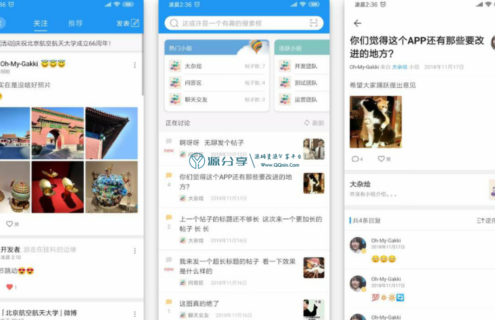
【校园社区APP】带后台完整社区论坛手机应用源码
项目虽然是采用 React Native 开发的,但是实际使用体验应该不输大部分 Github 上的个人开发的原生应用。
安装依赖及运行
安装依赖
pip install -r requirements.txt
数据库初始化
python manage.py db init
本地运行
python manage.py runserver -h0.0.0.0 -p80
服务器部署
第一步:新增环境变量
export flask_server_type=”development”
同时,在config.py中定义数据库地址等信息。
第二步:启动服务,推荐使用Gunicorn,步骤如下:
gunicorn -w 3 manage:app -b 0.0.0.0:8000
第三步:配置nginx,转发80端口请求到gunicorn:
sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf
API设计及文档
API采用restful API风格设计。
三种类型的请求:
GET 获取数据
POST 创建数据
PUT/PATCH 修改数据
![图片[1]-【校园社区APP】带后台完整社区论坛手机应用源码-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/07/wbhy365.com-38205-MxHIxg.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容