这款Autoptimize优化插件是专用和wordpress前段页面优化的插件,支持压缩合并js 和css 文件、添加过期时间和缓存等多种功能,该插件的使用可以大大提升页面的读取速度,为了方便大家使用,小编给大家整理了Autoptimize安装、设置方法,希望对大家有所帮助。
插件功能:
1、使用优化HTML代码(去除不用要的空格、换行、注释)、CSS代码、JS代码,缓存起来,而后访问时输出,访客访问到的是经过优化后的代码,很大程度上可以节省流量
2、Autoptimize安装方法1、在线安装,WordPress的插件其实安装都是差不多的步骤,后台直接搜索Autoptimize既可安装启用插件
安装方法:
将下载的压缩包解压到/ wp-content / plugins /目录中
使用WordPress中的Plugins菜单激活插件
转到Settings>Autoptimize and enable the options you want.,平常这意味着优化HTML / CSS / JavaScript
使用注意事项:
Autoptimize的选项有多个,一般情况下html、css、js等代码都属可优化范围,Autoptimize插件会自动在它插件目录下的Cache目录中储存经过优化的缓存数据,如果你页面使用的是不同的样式表,就可能会导致文件夹变大
那么这个时候,你就需要启用只在中寻找样式表了。在对页面的CSS样式优化的过程中,如果出现了页面或者某些插件不能正常工作,那么这个时候,就请你禁用相关的优化选项。html优化基本上是不能有问题的,因为它精简的是空格、空行、注释、换行等字符位。
Autoptimize设置:
1、HTML压缩优化
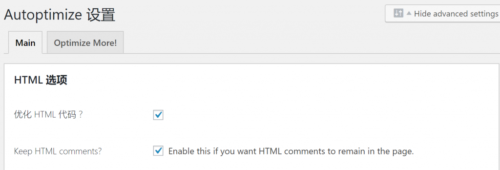
进入Autoptimize插件设置页面,打开Show advanced settings(显示高级设置),小伙伴们可以看到对于 HTML 选项 有两个选择的地方:
![图片[1]-Autoptimize优化插件 2.1下载-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/07/wbhy365.com-31670-1yjwJ0.png)
2、Autoptimize HTML 选项
如果异常,可以排查是哪个JS文件冲突,在Exclude scripts from Autoptimize选项中,填入排除的文件。例如:seal.js,js/jquery/jquery.js
至于 Force JavaScript in <head> 选项则不建议选择,该选项是将所有的JS都放在头部加载,这会影响整个网页的加载速度。
Also aggregate inline JS这个选项也不建议选择,会造成部分JS出错,此外一些延迟加载的JS会被重复优化,反而造成网页速度减慢。
![图片[2]-Autoptimize优化插件 2.1下载-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/07/wbhy365.com-31670-inFsvE.png)
优化 CSS 代码,建议选择。
Generate data: URIs for images? 这个功能启用后,将在CSS本身中包含小型背景图像,而不是独自下载。功能不大,视情况可选择。
Remove Google Fonts? 这个是禁止加载谷歌字体,当前谷歌字体在国内已经能正常加载了,如果主题需要加载,可以不选择。
Also aggregate inline CSS?这个选项也不建议选择,一旦选择会将所有的CSS文件放在头部加载,并且一些CSS的优先级会丢失、导致缓存文件太多、对CSS文件一遍又一遍的压缩等问题。反而导致网页加载速度变慢。
Inline and Defer CSS?这个选项是Google开始推广推迟非必需CSS,同时将那些需要打造页面的样式集成在一起。这对于在移动设备上尽量快地呈现页面尤其关键。相关资料可以查阅谷歌网站。
Inline all CSS?这个不建议选择。将会降低性能。
Exclude CSS from Autoptimize:如果优化CSS造成网页展示问题,可以将对应的CSS文件在这里排除优化。例如:admin-bar.min.css, dashicons.min.css
4、CDN Options
如果希望将JS和CSS文件使用CDN加速,可以在这里填入CDN加速域名。
WordPress Autoptimize插件安装简单,功能丰富,是增强后台功能和提升页面读取速度的必备插件之一,欢迎有需要的小伙伴们在本网站免费下载安装使用。
界面预览图:
![图片[3]-Autoptimize优化插件 2.1下载-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/07/wbhy365.com-31670-zBxz0f.png)










暂无评论内容