熟悉WordPress的人应该都知道,侧边栏是一个非常重要的区域,你可以用来它展示热点文章、添加联系方式、嵌入广告社交媒体等信息,更好地利用网站
不过WordPress默认的侧边栏有一点局限,它只能设置整个网站的侧边栏,无法进行个性化定制,我们不能针对特定的文章、分类等展示对应的侧边栏小工具,对于复杂的网站使用起来非常不便
在本文中,WP主题站来分享如何为你的WordPress设置动态侧边栏,为不同的页面设置不同的边栏
安装Lightweight Sidebar Manager插件

首先,我们需要安装一款插件 Lightweight Sidebar Manager,这是一款免费的插件,由Astra主题的团队Brainstorm Force开发,这款插件的作用就是帮助我们创建动态的侧边栏
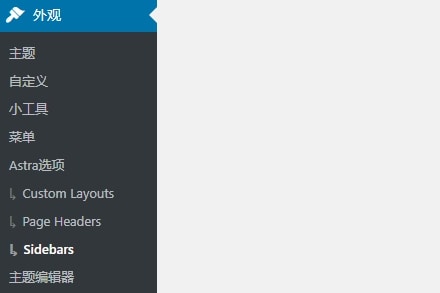
安装好插件后,你会在 外观 菜单下看到一个叫做 Sidebar 的子菜单,这里就是动态侧边栏的管理区域

创建WordPress动态侧边栏
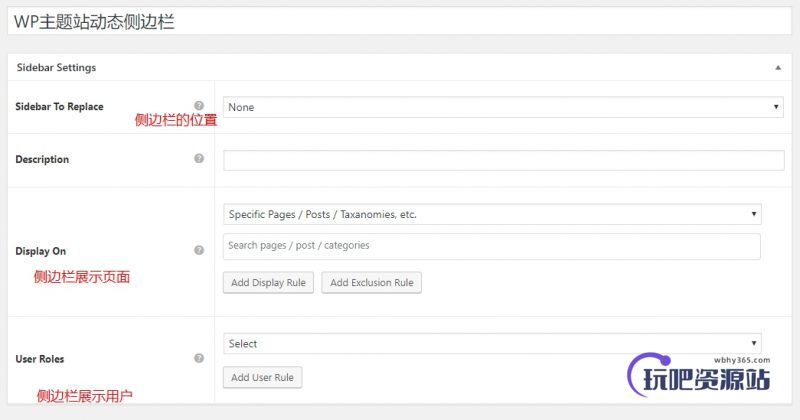
点击 New,创建一个新的动态边栏,会看到如下图的设置界面

这里是最核心的区域,所有的动态设置在该页面完成,其中有3个最重要的选项
- Sidebar To Replace:表示动态侧边栏的位置,简单的主题可能就是左右侧边栏,复杂一些的可能会有Header、Footer等区域,注意该选项会替换掉原位置的侧边栏
- Display On:动态侧边栏展示的页面,比如你可以设置首页、列表页、文章页面等等
- User Roles:面向的用户组,可以仅针对特定用户组展现
可以利用这些组合生成非常多不同的动态侧边栏
为动态侧边栏添加小工具
创建好动态侧边栏后,默认是不会展示的,因为我们还没有为它添加小工具
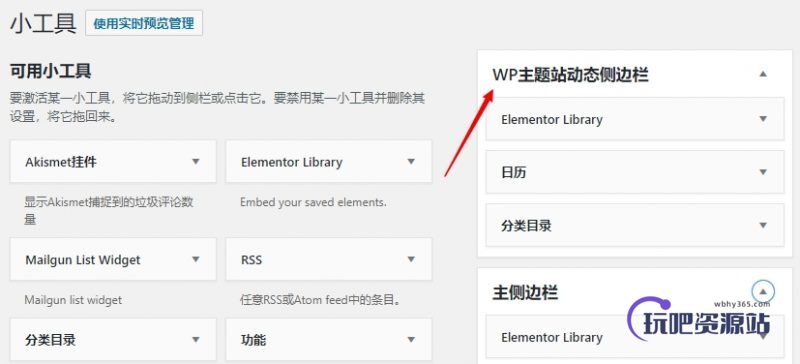
点击 外观 – 小工具,进入小工具添加页面,为创建好的动态侧边栏添加小工具

最后展示的效果如下
![图片[4]-如何为WordPress添加动态侧边栏-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/07/wbhy365.com-22655-2qNO95.jpg)
好了,本文的介绍就到这里,更多侧边栏小工具可以查看我们的WordPress侧边栏插件推荐
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












暂无评论内容