WordPress的顶部栏是一个非常好的工具,因为它可以显示在网站的前台和后台,尤其对于网站管理者来说,只需要一个点击就能打开顶部栏的链接,非常方便
但是默认情况下,WordPress后台是不能管理顶部栏的链接的,只能是插件的开发者自己添加顶部栏快捷方式
那么有没有办法自己添加顶部栏菜单呢?答案是可以的,下面我们为大家介绍2种方法在顶部工具栏添加链接
1.使用插件方式添加
![图片[1]-WordPress顶部工具栏添加链接方法-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/06/wbhy365.com-22528-vOU8oZ.jpg)
可以使用一款叫做 Custom Adminbar Menus 的插件,它可以让你把任意菜单添加到WordPress工具栏上
这款插件使用非常简单,安装好之后你会在WordPress菜单栏看到一个多出一个名为 C.A.M:Adminbar Menu 的菜单位置,你可以将任何菜单放到该位置,然后该菜单就会显示在工具栏中,包括二级甚至三级菜单,你都可以添加
![图片[2]-WordPress顶部工具栏添加链接方法-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/06/wbhy365.com-22528-NATvRZ.jpg)
2.用代码的方式在顶部栏添加链接
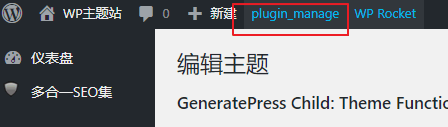
比如我想要添加一个WordPress插件管理的快捷方式
首先把它的访问链接复制下来,https://themeforwp.net/wp-admin/plugins.php
然后打开主题的 functions.php,粘贴如下代码
function add_toolbar_link($wp_admin_bar) {
$plugin_manage = array(
'id' => 'plugin_manage',
'title' => 'plugin_manage',
'href' => 'https://themeforwp.net/wp-admin/plugins.php',
);
$wp_admin_bar->add_node( $plugin_manage);
}
add_action('admin_bar_menu', 'add_toolbar_link', 999);
这其中有三个自定义的字段
- id 特定的标识,用于识别和管理
- title 链接上显示的文字
- href 链接点击时跳转的地址
可以将这三个定制为自己需要的值,注意将域名替换为自己的

最后链接添加完毕,效果如上图
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












暂无评论内容