在使用WordPress主题做网站时,经常会需要去掉一些的元素,比如不需要的模块、影响美观的元素等。
如果主题作者已经做了相关功能的话那么还好,将对应的选项关闭即可;但实际情况可能是,很多主题不会将每个模块都写进主题选项中,想要去掉这些元素,只能自己修改代码
今天我将和大家分享一个代码小技巧,不论是哪个元素,都可以用一行代码删除它,该技巧不需要任何代码基础,只要你按照步骤来做,就会发现非常简单
在开始之前,建议大家把浏览器调整为Chrome,这个浏览器用起来比较顺手,功能也多
下面正式开始教程:
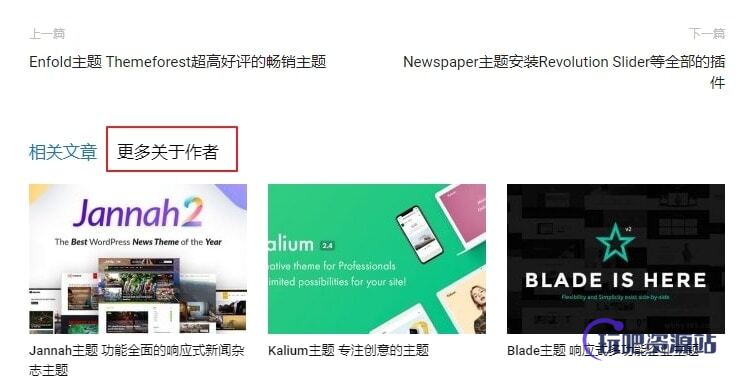
首先确认自己希望删除的元素,比如WP主题站使用的Newspaper主题,底部相关文章旁边的”更多关于作者”选项没有什么用,会干扰其他的地方,接下来我就要把它从所有的文章页面中去掉

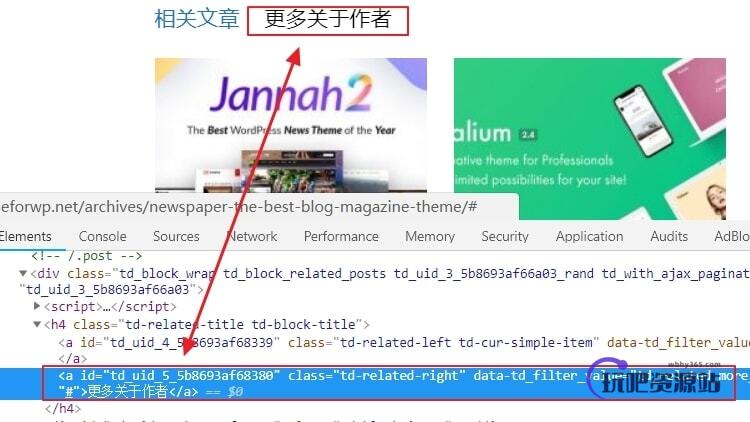
确定元素后,把鼠标移动到其上边点击右键 – 检查

你会看到在浏览器的下方弹出一个窗口,这个是Chrome的开发者工具,我们不需要过多了解它
你只需要注意一段代码 class=”td-related-right”,了解CSS的都知道这就是刚刚那个”更多关于作者”的class类,我们可以通过对”td-related-right” 的修改控制这个元素的样式,当你删除其他元素时,找到对应的类即可,注意要选择独特的
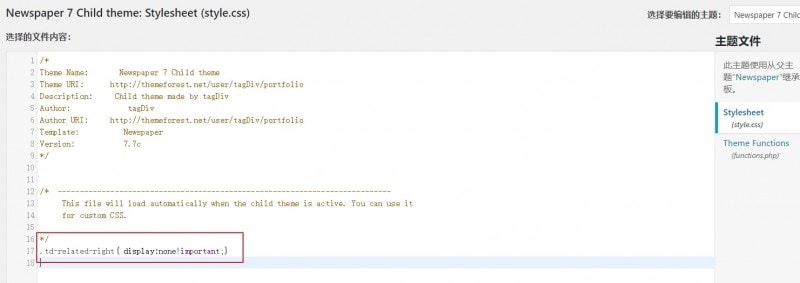
然后打开WordPress后台 – 外观 – 编辑 – 修改主题对应的CSS(如果主题带CSS功能的话可以用自带的)

在 style.css 中添加如下代码
.td-related-right{ display:none!important;}
意思是强制隐藏 .td-related-right 元素,这段代码具有最高优先级,不会被其他样式覆盖

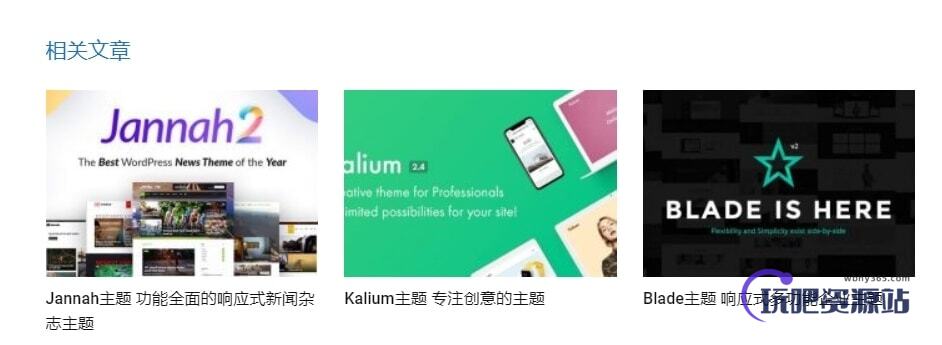
刷新页面,刚刚的”更多关于作者”已经去掉了
成功之后,注意检查一下其他的地方有没有误删的情况,如果有的话,需要进一步调整CSS选择器,当然这时候你就该学习一下CSS了,只要你把选择器了解了,这个方法就没问题了
怎么样,是不是非常简单,如果你学会了html和css的话,用起来会更加顺手,大部分的元素都能够删除












暂无评论内容